XMPies JavaScript Advanced Capabilities
XMPie extends the standard JavaScript with additional capabilities: accessing uPlan elements and additional functions.
Access uPlan elements
JavaScript functions can directly access the value of uPlan elements, for example values of a recipient record, variables, user views and functions.
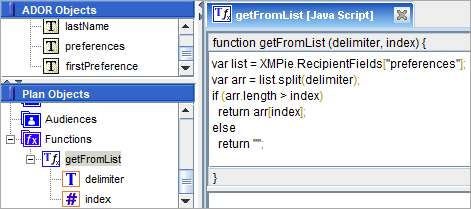
For example, the following function directly accesses the recipient list values:

Access recipient record field values
To access values from the Recipient record, use:
XMPie.RecipientFields["name of field"]
For example:
XMPie.RecipientFields["firstname"]
Access Variable values
To access uPlan variable values, use:
XMPie.Variables["name of variable"]
For example:
XMPie.Variables["age_var"]
Access UserView record values
To access UserView field values, use:
XMPie.UserViews["userview name"][row number]["name of field"]
For example:
XMPie.UserViews["Orders_UV"][2]["orderID"]
Access uPlan functions
Custom JavaScript functions can also directly access uPlan’s built-in functions, or other custom functions that have been created in the plan file.
To access a uPlan function, use:
XMPie.Functions."function name"("value")
For example:
XMPie.Functions.UCase("This String")
Returns:
"THIS STRING"
Note: Many of the uPlan built-in functions have similar functions in JavaScript. For example uPlan’s UCase(value) function is the same as JavaScript’s value.toUpperCase() function. However, many others like GetEnv() are unique to uPlan and offer functionality that you might want to use in your custom JavaScript functions.
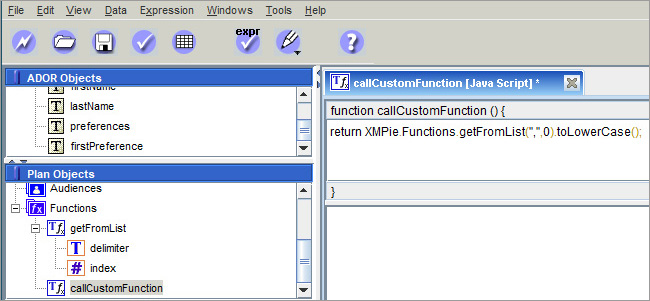
An example of accessing a built-in uPlan function, we use another JavaScript function to call a custom function called getFromList
and do something else with the value:

Another example using a uPlan function together with a recipient record:
XMPie.Functions.UCase(XMPie.RecipientFields["firstname"])
Would return, in uppercase, the value from the "firstname" field of database for the current recipient record.
Additional functions
Fetch Function
The Fetch function allows you to make HTTP requests to a server, such as Rest API calls.
Use the Fetch function to call any server side code and use it as part of the plan. For example, use Google APIs, Amazon APIs and even uProduce APIs.
The XMPie.fetch() function is based on the JavaScript fetch API.
For example, we can use the Fetch function to:
-
Get current currency exchange rate from such a service.
-
Get the weather information from a weather service.
Syntax
XMPie.fetch("URL")
Optional argument: JSON parameter that may include the following keys:
-
method - GET/PUT/POST/DELETE
-
headers
-
body
Example
XMPie.fetch("http://example.com/movies.json", {method:GET, headers:{'Content-Type': 'application/json'} , body:"JSON.stringify(data)"})
For a full explanation of this function, see the Fetch function video.
Log function
The Log function allows you to log information into XMPie's log files.
For example, the log function can used to log information for debugging.
Syntax
XMPie.log("information")
Example
XMPie.log("an error occurred in line 5")
Report function
The Report function allows you to report information into the production job messages.
For example, the report function can used to add a message that is visible to the user in the dashboard's job center.
Syntax
XMPie.report("user message")
Example
XMPie.log("the recipient 'name' calculated value is 'value'")
